1. 效果
最近在搞一个多选的功能,发现实现下拉框多选比较麻烦,网上搜是有一些js插件什么的可以实现,但是比较麻烦。于是搞了这么一个JS的弹出框,进行多选提交后显示在页面上。
效果是这样的,初始的样式如下,可点击选择:
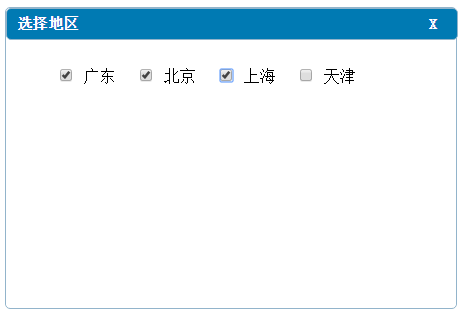
点击选择后弹出一个选择框,多选的:
点击选择将同步更新到页面上,然后进行后续操作:
2. 实现
2.1 HTML代码
<input type="hidden" id="select" />
<div class="servicelist" id="servicelist">
<div class="title">选择地区<label onclick="this.parentNode.parentNode.style.display='none'">X</label></div>
<div class="content">
<ul>
<li><input type="checkbox" value="广东" onclick="chk_choose()" id="chk_service_1" />
<span id="label_service_1" onclick="document.getElementById('chk_service_1').click()">广东</span></li>
<li><input type="checkbox" value="北京" onclick="chk_choose()" id="chk_service_2" />
<span id="label_service_2" onclick="document.getElementById('chk_service_2').click()">北京</span></li>
<li><input type="checkbox" value="上海" onclick="chk_choose()" id="chk_service_3" />
<span id="label_service_3" onclick="document.getElementById('chk_service_3').click()">上海</span></li>
<li><input type="checkbox" value="天津" onclick="chk_choose()" id="chk_service_4" />
<span id="label_service_4" onclick="document.getElementById('chk_service_4').click()">天津</span></li>
</ul>
</div>
</div>
<input type="submit" value="确定" class="button" />
2.2 JS代码
<script>
function choose_service()
{
var servicelist = document.getElementById("servicelist");
servicelist.style.left = (document.body.clientWidth-450)/2+"px";
servicelist.style.display = "block";
}
function chk_choose()
{
document.getElementById("select").value = "";
document.getElementById("choose_service").innerHTML = "";
var servicelist = document.getElementById("servicelist");
var chks = document.getElementsByTagName("input");
var vals = "";
var names = "";
for(var i = 0;i<chks.length;i++)
{
var chk = chks[i];
if(chk.type!="checkbox"&&chk.type!="CHECKBOX")
continue;
if(chk.id.indexOf("chk_service_")==-1)
continue;
var user_id = chk.id.replace("chk_service_","");
if(chk.checked){
vals+=chk.value+",";
names+=document.getElementById("label_service_"+user_id).innerHTML+",";
}
}
names = names.substring(0,names.length-1);
vals = vals.substring(0,vals.length-1);
document.getElementById("select").value = vals?vals:"";
document.getElementById("choose_service").innerHTML = names?names:"请选择";
}
</script>
2.3 CSS样式
<style>
.servicelist{ position:fixed; top:20px; border-radius:5px; width:450px; height:300px; border:1px solid #92B4CB; left:20px; top:100px; display:none;}
.servicelist .title{ width:440px; border-radius:5px; border:1px solid #92B4CB; height:30px; line-height:30px; color:#fff; background:#007AB3; font-size:15px; padding-left:10px; font-weight:bold;}
.servicelist .title label{ float:right; margin-right:20px; cursor:pointer;}
.servicelist .content{ background:#fff; width:430px; padding:10px; height:245px;}
.servicelist .content ul{list-style:none;}
.servicelist .content ul li{ float:left; display:inline-block; width:80px; margin-bottom:10px;}
.servicelist .content ul li span{ cursor:pointer;}
#choose_service{ cursor:pointer;}
</style>

0 条评论
来做第一个留言的人吧!