最近做一个自己的主题,开始接触wordpress的二次开发。在导航菜单这一块,遇到一点小问题。其实网上的资料挺多,有一些也挺久远的,不过也都能用,毕竟wordpress没什么大改。但是这些资料实际上讲得不清楚,一开始误导了我。
其实在主题中做导航菜单,我们只需要用到两个函数register_nav_menus()和wp_nav_menu() 。
接下来看看怎么搞:
register_nav_menus()
在主题的functions.php中注册菜单导航:
register_nav_menus( array(
'header_menu' => '顶部导航菜单',
) );
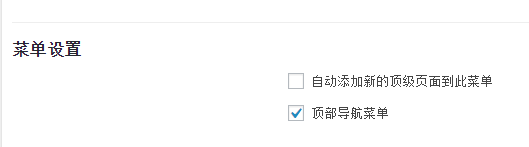
header_menu其实只是一个标志的key,对应的值为显示给用户的描述。那么,重点在于,这个注册导航菜单,并不是注册了一个导航菜单,而是打通了wordpress系统中的导航菜单与我们自制主题的导航菜单显示位置,提供给用户一个选择,实际上是这样的,在后台外观设置的菜单中,我们的菜单下面的菜单设置这里,多了一个可选项:
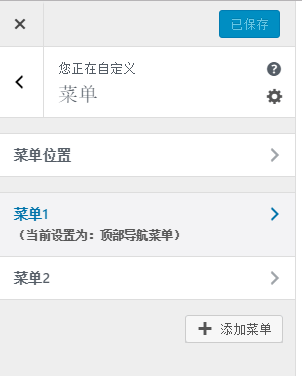
这个看起来不明确,我们可以看这个,在“自定义”这里:
这里是已经将菜单1设置为顶部导航菜单,因为我们已经给这个选项打了勾。
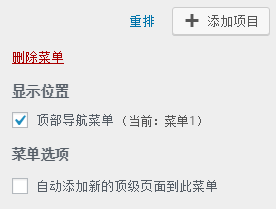
点击菜单1,最下面,有一个“显示位置”,那这下子我们可以很明确的知道register_nav_menus的作用了。然后我们发现,按理来说菜单1已可以显示到“顶部导航菜单”这个对应的位置中,但是在我们的新的主题中,我们还没有定义“顶部导航菜单”是在哪里的。这个时候就用到wp_nav_menu()。
wp_nav_menu()
我们只需要在我们要输出菜单的位置直接引用这个函数就可以,同时这个函数提供了很多的参数可以选择:
wp_nav_menu( $args );
其中$args的默认值为:
$args = array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
);
再用我们上面用的例子,这里我们要使用theme_location这个参数,将其值设定为header_menu;那么现在header_menu对应的也就是“顶部导航菜单”就会输出在我们wp_nav_menu( )函数输出的位置。
$args = array(
'theme_location' => 'header_menu',
);
wp_nav_menu($args);
当然我们也可以用menu指定显示某个菜单:
$args = array(
'menu' => '菜单1',
);
wp_nav_menu($args);
不过这种做法不灵活,还是推荐使用theme_location参数配置。
每个参数的具体描述如下:
$theme_locaton:(字符串)(可选)
默认值: None
用于在调用导航菜单时指定注册过的某一个导航菜单名,如果没有指定,则显示第一个。$menu:(字符串)(可选)
默认值: None
使用导航菜单的名称调用菜单,可以是 id, slug, name (按顺序匹配的) 。$container:(字符串)(可选)
默认值: div
ul 父节点(这里指导航菜单的容器)的标签类型,只支持div 和 nav 标签, 如果是其它值, ul 父节点的标签将不会被显示。也可以用false(container => false)去掉ul父节点标签。$container_class:(字符串)(可选)
默认值: menu-{menu slug}-container
ul 父节点的 class 属性值。$container_id:(字符串)(可选)
默认值: None
ul 父节点的 id 属性值。$menu_class:(字符串)(可选)
默认值: menu
ul 节点的 class 属性值。$menu_id:(字符串)(可选)
默认值: menu slug, 自增长的
ul 节点的 id 属性值。$echo:(布尔型)(可选)
默认值: true (直接显示)
确定直接显示导航菜单还是返回 HTML 片段,如果想将导航的代码作为赋值使用,可设置为false。$fallback_cb:(字符串)(可选)
默认值: wp_page_menu (显示页面列表作为菜单)
用于没有在后台设置导航时调的回调函数。$before:(字符串)(可选)
默认值: None
显示在每个菜单链接前的文本。$after:(字符串)(可选)
默认值: None
显示在每个菜单链接后的文本。$link_before:(字符串)(可选)
默认值: None
显示在每个菜单链接文本前的文本。$link_after:(字符串)(可选)
默认值: None
显示在每个菜单链接文本后的文本。$items_wrap:(字符串)(可选)
默认值: None
使用字符串替换修改ul的class。$depth:(整型)(可选)
默认值: 0
显示菜单的深度, 当数值为 0 时显示所有深度的菜单。$walker:(对象型)(可选)
默认值: new Walker_Nav_Menu
定制自己的导航样式
通过定义container_id,container_class等参数,可以获取我们想要的html结构,根据这个结构,写css样式美化菜单。
总结
基本上这两个函数就是这样配合使用,需要注意的就是,不是注册菜单,而是注册了“菜单插槽的引用接口”,差不多这个意思。

0 条评论
来做第一个留言的人吧!