什么是单页面应用?
单页面应用(Single Page Application,SPA),就是只有一张Web页面的应用。单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
对于我来说,这个概念对于我来说还算是比较新的,之前还没接触过,是在学习vue的时候接触的。我看了一下,这个东西的应用还是很广泛的。
比如,拿微博做个例子:
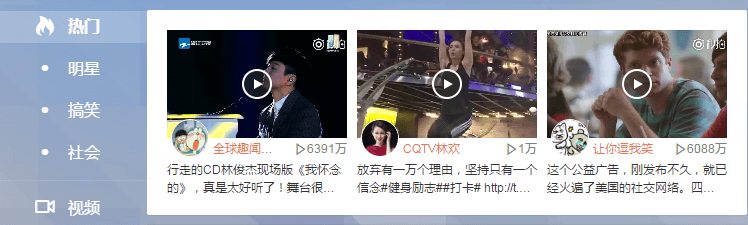
我们到首页是这样的:
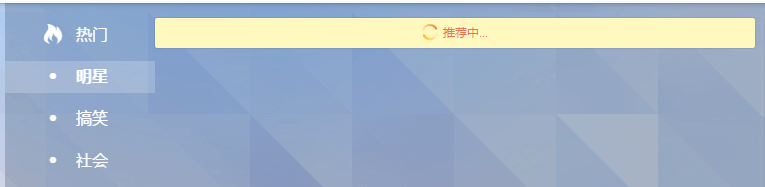
通过点击“明星”,有一个加载的提示:
然后在局部显示出新的内容:
而变动的只是这个div的内容,没有url上的跳转:
这就是一个单页面的模式,用户体验效果非常好。
单页面应用的优点
- 最大的好处是用户体验,对于内容的改动不需要加载整个页面。
- 数据层和UI的分离,可以重新编写一个原生的移动设备应用程序而不用大动干戈(同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;)。
- 高效。它对服务器压力很小,消耗更少的带宽,能够与面向服务的架构更好地结合。
单页面应用的缺点
- 不利于SEO
- 初次加载耗时增多
- 导航不可用;前进、后退、地址栏等,需要程序进行管理;
- 书签,需要程序来提供支持;
应用场景
那么单页应用的应用如何呢?看了一些资料,总觉出来单页面应用有两个硬伤:
- 首屏加载(大量js导致首屏加载慢)
- seo不友好
如何应用SPA或者是否应用SPA,大概需要考虑以下这几点:
- 交互体验
不同的应用面对不同人群,会有不同的交互体验需求。 - 工程代价
大型网站转spa会有很大的代价。 - 容错问题
SPA所有脚本都加进来,如果出现一个JS错误,那很可能整个网站就挂掉了,风险很大。 - 是否必要
简单呈现内容的网站,没有必要用spa。增加了开发和调试的复杂性,但是除了效果更酷炫点,没有多少实用价值。 - 是否需要兼容低版本的ie浏览器
这个真的是……
想法
综合了解了这种SPA单页应用和传统的多页面应用,在以后的开发中,我可能会采取单页和多页相结合的方式,该跳转的地方还是跳转,结合单页模式的用户体验优点,将用户体验发挥到极致,因为我觉得用户体验是最重要的东西之一。

0 条评论
来做第一个留言的人吧!