首先,讲一下我对于HTTP转HTTPS的想法和做法。
现在有一些站长是采用保守的策略,考虑到一些其它的因素,保留了HTTP,即HTTP和HTTPS共存。作为一个IT行业的人,我个人的想法是,这种做法,那你转HTTPS就失去了本身的意义了。所以本站转HTTPS,将把HTTP强制转HTTPS,既然要做,那就做彻底,HTTPS是大势所趋,与时俱进。现代浏览器基本都是支持的。
是的,就是这么简单粗暴。当然啦,这是我个人的做法。
什么是HTTPS
其实就是HTTP的安全版。就是在HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS对于站点加载速度的影响
很多站长不想升级HTTPS,是因为都觉得HTTPS慢!确实,是有这个原因的,HTTPS因为对数据进行加密,所有要处理一些加解密废了些时间。不过,有一点要知道,那就是,HTTPS只有在第一次访问的时候才会慢一点,进入站点后第二次开始就跟HTTP没区别了。举个例子,两个人初次会面,先握个手,然后开始聊天,聊天过程中不会再握手;第二天再见面时,再握个手,然后接下来聊天又不会握手了。HTTPS的缓存期过了之后,才会重新进行一次加密验证,所以对于速度的影响,其实不大。
如果实在担心速度问题,可以对服务器做一些优化。
申请SSL证书
现在很多平台,比如阿里云,腾讯云,七牛都可以申请证书了,而且有免费的证书可以申请。像我们这样的个人用户,其实申请免费的就可以了。这里拿阿里云做例子,因为本人是阿里云用户。
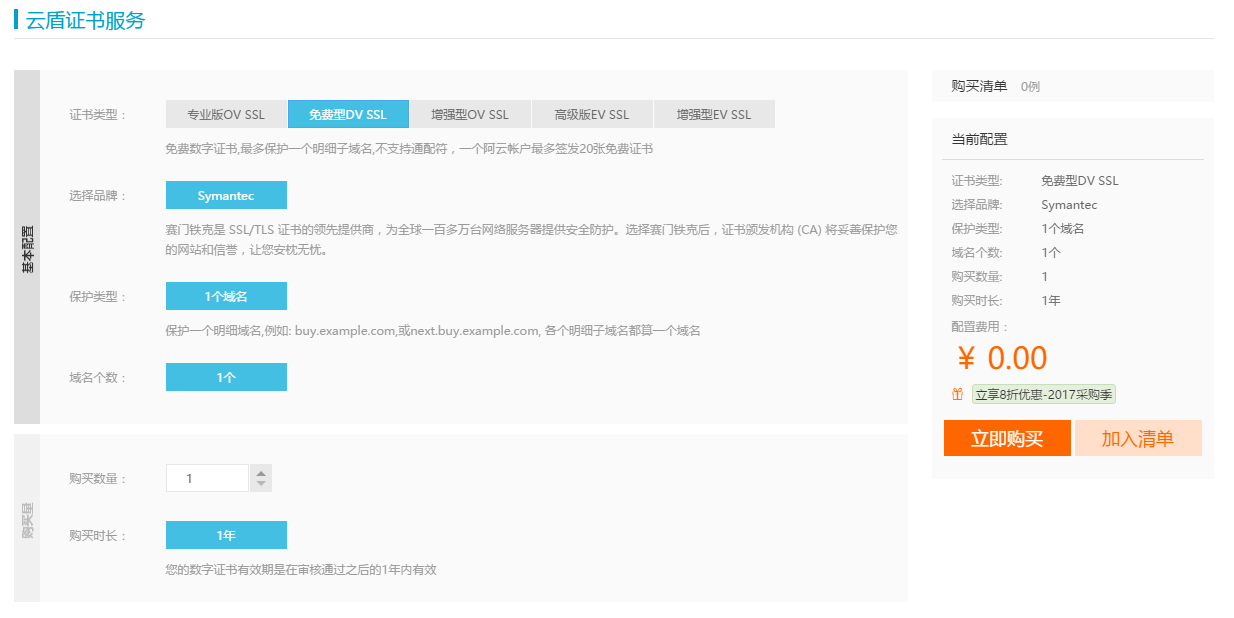
在控制台的“安全(云盾)”板块找到“证书服务”,进去之后就是你证书的列表,直接点击购买证书。
选择免费型DV SSL。直接购买即可。
买了之后回到证书服务的页面,把该填的信息填了,提交审核就可以。阿里云很方便,我们可以选择自动生成证书的pem和key。如果是万网的域名,还可以选择自动解析。如果是阿里云一站式用户,基本上就是填一些资料提交就行了。
安装证书
证书下来之后,点击下载。就进入到证书的下载页面,把证书下载下来。阿里云已经提供了各种服务器类型的安装方法。这里我用的是Nginx,以下是我弃用http(80端口)的做法:
找到listen 80要升级为https的server{}配置,修改为:
server {
listen 443 ssl;
server_name www.gzpblog.com;
ssl_certificate /usr/local/nginx/cert/ggg.pem;
ssl_certificate_key /usr/local/nginx/cert/ggg.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
#其它配置省略
location / {
……
}
……
}
这些内容阿里云有提供的。如果你想仔细研究一下配置也可以。注意一下证书引入的路径,你需要将你下载下来的证书上传到那里,并且引入。配置完这个,重启Nginx,基本上就可以通过Https来访问你的站点了。
HSTS的启用
HSTS是一种新的Web安全协议,它的作用,是强制客户端(如浏览器)使用HTTPS与服务器创建连接。在启用前先确定一下这是你需要的,本站全站HTTPS了,所以开启此功能。
在我们刚才安装证书的配置下面,加上下面这一条:
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
重启Nginx就可以了。开启HSTS之后,只要用户通过HTTPS访问了你的站点,下次再访问时,就会自动通过HTTPS来访问。
那么就有一个问题,当有人从来没访问过你的站点时,那他第一次访问,肯定还是通过http,因为此时HSTS还没有通过HTTPS生效。当然,这个问题是有解决办法的,谷歌维护了一个预载入列表,一开始是Chrome使用的,后来大部分浏览器都加入了。这个列表直接告诉浏览器,这个站点支持HTTPS,你得用HTTPS的方式来访问。不过,如果你并不能确定你的网站从此以后一直使用 HTTPS,那还是不要加入这个列表。因为,加入后很难撤销,你可以要求撤销,但是这个数据重新更新到稳定版的 Chrome 同样需要几个月,而别的浏览器是如何处理这个撤销数据的,则无法保证。
301跳转
转HTTPS之后,还有一些站长比较担心搜索引擎收录。谷歌的支持是比较好的,而国内的好像还不太行。
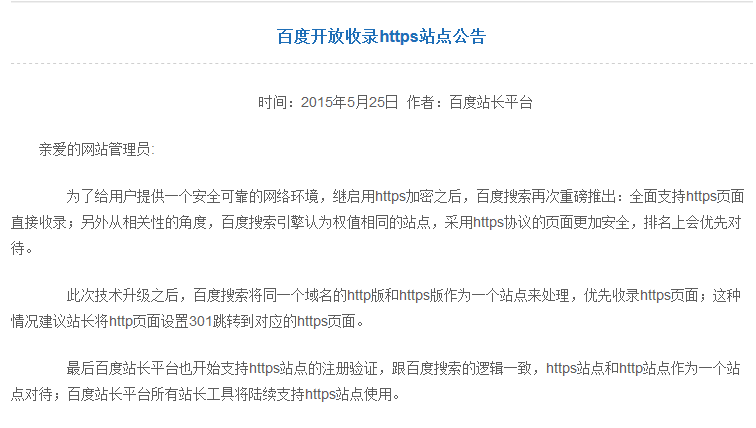
不过,百度是有发过公告支持HTTPS的:
具体百度做得怎么样,我们就不深究了,但是既然人家都发话了,那我也就不怂了,毕竟我这个博客,对收录还不至于很致命。所以,我干脆直接301跳转,就是这么刚!
除了以上配置,我还有一些301跳转的配置以强制使用HTTPS:
80端口全部跳转到443:
server {
listen 80;
server_name www.gzpblog.com gzpblog.com;
return 301 https://www.gzpblog.com$request_uri;
}
443端口主域名跳转到www域名:
server {
listen 443 ssl;
server_name gzpblog.com;
return 301 https://www.gzpblog.com$request_uri;
}
看一下启用HTTPS后的速度
现在我们的站点已经是启用HTTPS了,可以看到舒服的小绿锁:
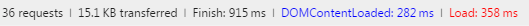
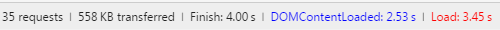
来看一下启用后网站加载速度的影响,首先这个是启用之前:
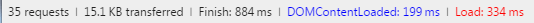
然后启用之后是这样的,首次握手的表现:
可以看到,传输数据爆增,加载速度确实慢下来了,但是当我们再次刷新网页时:
速度又回到之前的水平,只有第一次才收到影响。而实际上在第一次时,从用户体验上来看,差距也不大,并没有太大的页面呈现拖后(是有一点点,但是问题不大啊)。
全站HTTPS
接下来,如果我们点进文章页,会发现这种情况,比如在谷歌下,小绿锁变成了感叹号:
在火狐下,出现了黄色感叹号标志:
既然全站HTTPS,这种情况我们是要解决的。这说明我们的文章中的图片,还是http的。接下来处理这个问题。我们先到后台改一下这个链接为https的:
处理图片这个问题,分两种情况,图片存在本服务器,和图片来自于比如阿里云OSS的服务器。我是存在阿里云的OSS的,接下来是存在OSS的解决方法。
我们先直接在wordpress的主题中的functions.php中加上:
function replacehttp($content){
if( is_ssl() ){
$content = str_replace('https://files.gzpblog.com/wp/', 'https://files.gzpblog.com/wp/', $content);
}
return $content;
}
add_filter('the_content', 'replacehttp');
修改后,我们文章中的图片地址就变成了https:
地址这个问题就解决了。但是这些图片链接点进去是这样的:
说明files.gzpblog.com域名还不支持HTTPS。这是接下来要做的。
阿里云OSS服务器支持HTTPS
首先阿里云OSS是支持https的,如果你是调用类似于bucket.oss-cn-shenzhen.aliyuncs.com域名图片地址时,本身就已经是https了。但是很多时候,我们并不这样做,比如本站就将该域名绑定到了二级域名files.gzpblog.com,用这个域名专门做图片链接。但是,我们的证书是免费证书,就是说不支持泛域名(比如*.gzpblog.com),那么这个时候files.gzpblog.com域名是不支持https的。oss的自定义绑定域名cname,不能https。
处理这个问题,我们可以配合CDN加速来解决,开启HTTPS加速之后,要收费,其实这个不贵,1G的流量2毛线,个人觉得还行,因为我的流量不会很大;如果不使用这种方法,可以采用反向代理来解决,那就是Nginx改一下配置的事了。
那现在我们需要为该域名再申请一张证书,申请的方法是一样的,但是这次我们不需要再自己安装证书了。使用云产品推送,直接推送到CDN(如果你是用了CDN加速图片并且是阿里云的OSS服务器,那就可以直接推过去,否则先设置一下加速域名,注意是加速类似files.gzpblog.com这个域名而不是主域名)。
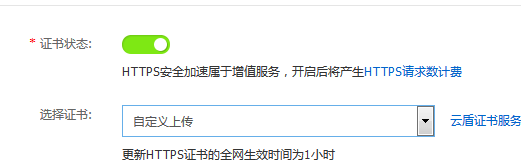
推送过去之后,我们到CDN的域名列表,点击“管理”,编辑“HTTPS安全加速”:
将这个开启,并且选择证书,注意不要选错选到www的证书去了。
配置完成后,这个域名就支持HTTPS了。到了这一步,基本上全站就支持HTTPS了,点进去基本都是小绿锁,可能你引入http链接的文章会没有。
测试结果
其实到目前为止,本站的HTTPS化并不完全,像什么IE6啊XP啊之类的老古董可能会不支持的。抱着与时俱进的心态,那些就先不考虑了,以后再做优化吧。来测试一下HTTPS的支持得如何,这是一个测试网站:SSL Server Test

0 条评论
来做第一个留言的人吧!