最近折腾wordpress碰到一个问题,回复评论时,想让评论表单框动态显示到要回复的评论下,但是这个效果一直出不来。我看了其它的主题,没发现什么特别的地方。回复这里的代码看起来是对的:

那问题是出在哪里呢?最后发现主要是这一段js效果,加上这段js就行:
var addComment={moveForm:function(a,b,c,d){var e,f=this,g=f.I(a),h=f.I(c),i=f.I("cancel-comment-reply-link"),j=f.I("comment_parent"),k=f.I("comment_post_ID");if(g&&h&&i&&j){f.respondId=c,d=d||!1,f.I("wp-temp-form-div")||(e=document.createElement("div"),e.id="wp-temp-form-div",e.style.display="none",h.parentNode.insertBefore(e,h)),g.parentNode.insertBefore(h,g.nextSibling),$('body,html').animate( { scrollTop: $('#respond').offset().top - 150 }, 400);k&&d&&(k.value=d),j.value=b,i.style.display="",i.onclick=function(){var a=addComment,b=a.I("wp-temp-form-div"),c=a.I(a.respondId);if(b&&c)return a.I("comment_parent").value="0",b.parentNode.insertBefore(c,b),b.parentNode.removeChild(b),this.style.display="none",this.onclick=null,!1};try{f.I("comment").focus()}catch(l){}return!1}},I:function(a){return document.getElementById(a)}};
不过,这之中还是有一个坑要注意,就是表单的内容要完整,主要是这两个:
<?php comment_id_fields(); ?>
获取评论id,放在提交表单form标签里面,一般放在提交按钮后面。
<?php cancel_comment_reply_link('点击取消回复') ?>
这个是取消回复按钮,也是必须要,没有了这个js也是没效果的。
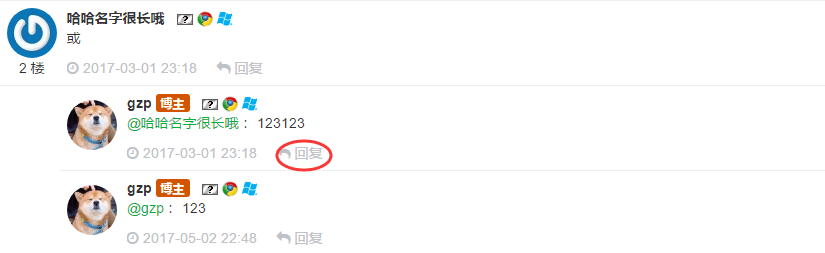
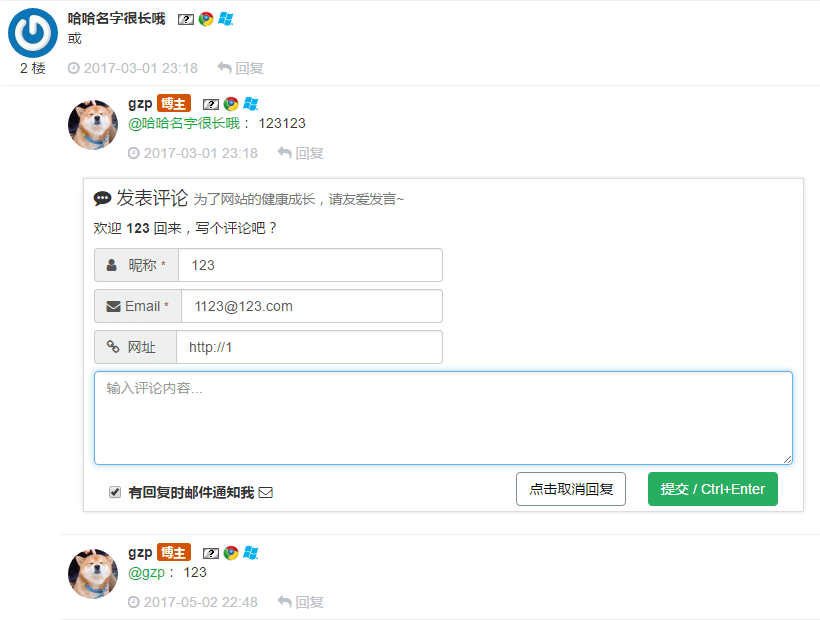
基本上,这样子,这个效果就出来了,大概是这样的:
点击回复按钮:

0 条评论
来做第一个留言的人吧!