1. Pace.js
pace是一个页面自动加载进度的js插件,而且使用特别方便。
主页地址:PACE
Github地址:PACE
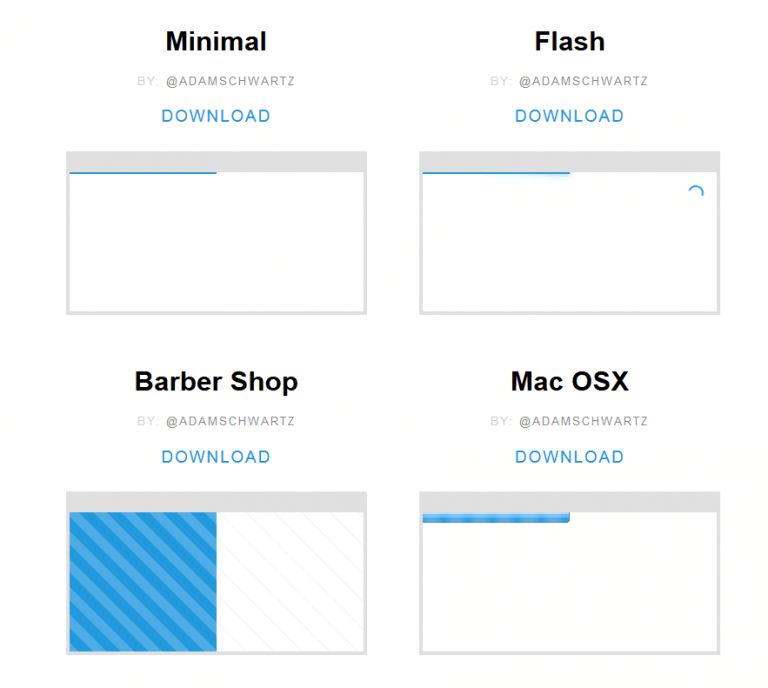
官方也提供了很多加载样式,都很不错,例如:
更多主题可以在这里看:pace/docs
并且提供wordpress插件:PACE WordPress插件
2. 使用
2.1 基本用法
只需要引入一个pace.js文件和一个主题文件,就自动集成了该功能,在加载页面时会有主题对应的效果。
<head>
<script src="/pace/pace.js"></script>
<link href="/pace/themes/pace-theme-barber-shop.css" rel="stylesheet" />
</head>
2.2 配置
设置window.paceOptions :
paceOptions = {
// Disable the 'elements' source
elements: false,
// Only show the progress on regular and ajax-y page navigation,
// not every request
restartOnRequestAfter: false
}
script标签中配置参数:
<script data-pace-options='{ "ajax": false }' src='pace.js'></script>
<pre>
详细的配置可以查看具体的主页文档。

0 条评论
来做第一个留言的人吧!