之前过节,想自己做点H5页面的时候,了解到了 Swiper 这款插件,发现非常好用,简单粗暴!通过Swiper这个插件,我们可以自己徒手快速撸出好看的H5页面。
1. 什么是 Swiper
Swiper 是纯 javascript 打造的滑动特效插件,常用于移动端网站的内容触摸滑动。Swiper 能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
GitHub:nolimits4web/swiper
官网:Swiper
Swiper中文网:Swiper中文网
2. 效果演示
具体的是个什么效果,来看一下。
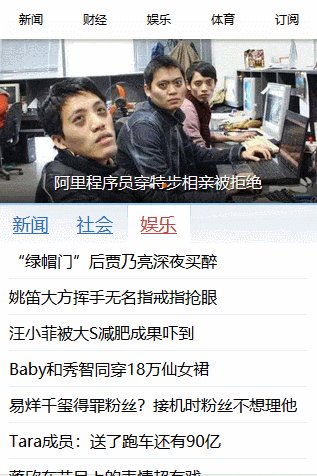
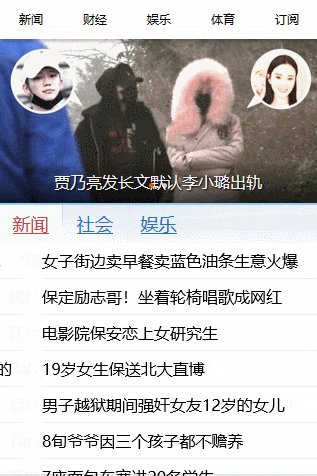
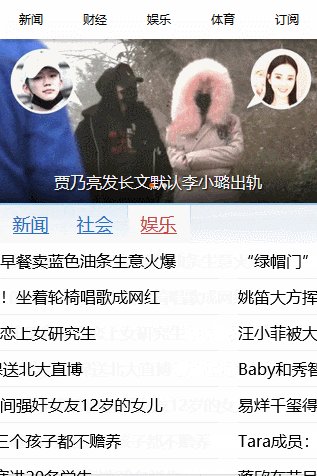
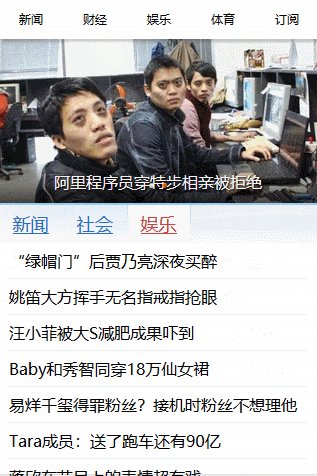
比如下面新闻页的一个滑动效果,Tab切换和触屏切换:
很多时候我们可以拿 Swiper 来做 H5 页面的滑动效果,比如(这些示例都来自Swiper中文网!):
可以加上一些动画效果:
这种页面我们平时见得挺多的,效果还是很不错的。
3. 使用
3.1 下载
下载就不说了
3.2 使用
引入swiper.min.css,和swiper.min.js文件。
<!DOCTYPE html>
<html>
<head>
<!-- 引入swiper.min.css -->
<link rel="stylesheet" href="path/to/swiper.min.css">
<style>
.swiper-container {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
<!-- 引入swiper.min.js -->
<script src="path/to/swiper.min.js"></script>
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>
</html>
先引入 swiper.min.js 和 swiper.min.css;创建一个<div class="swiper-container"></div>,div内为内容和滚动条,分页器等内容;然后实例化 Swiper:new Swiper(swiperContainer, parameters),wiperContainer 为 Swiper 容器的 css 选择器,“.swiper-container”,parameters为可选配置。
这里为完整的Api文档:http://www.swiper.com.cn/api/index.html

0 条评论
来做第一个留言的人吧!