一 效果
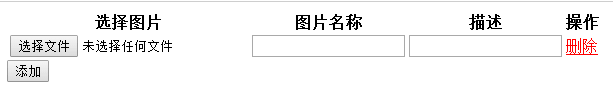
这里放一个,用Jquery实现动态添加和删除tr行的小例子,之前自己琢磨的,毕竟js不熟,摸索中,下面是实现的样子,当然没有样式:
点击添加按钮可以添加一行:
点击删除可以删除本行:
基本功能是这样。
二 实现
下面是代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 这里是引用了一个百度的jquery库,可换为本地jquery库 -->
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js" type="text/javascript"></script>
</head>
<body>
<table id="allDatas">
<tr>
<th>选择图片</th>
<th>图片名称</th>
<th>描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="file" name="imageFile1"/></td>
<td><input name="imageName"></input></td>
<td><input name="note" /> </td>
<td><a href="javascript:;" onclick="deleteCurrentRow(this);"><font color='red'>删除</font></a></td>
</tr>
</table>
<button onclick="javascript:addCurrentRow();" >添加</button>
<script>
function addCurrentRow()
{
var trcomp="<tr><td><input type='file' name='imageFile'/></td><td><input name='imageName'></input></td><td><input name='note' /></td><td><a href='javascript:;' onclick='deleteCurrentRow(this);'><font color='red'>删除</font></a></td></tr>";
$("#allDatas tr:last-child").after(trcomp);
}
function deleteCurrentRow(obj)
{
var isDelete=confirm("真的要删除吗?");
if(isDelete){
var tr=obj.parentNode.parentNode;
var tbody=tr.parentNode;
tbody.removeChild(tr);
}
}
</script>
</body>
</html>

0 条评论
来做第一个留言的人吧!