效果
搞了一个基于高德地图Web服务API,关键字搜索服务的东西,先来效果图:
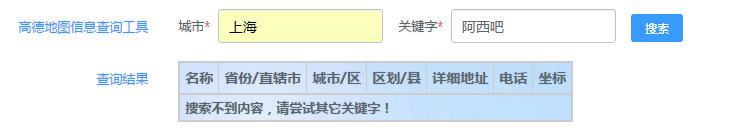
搜索不到内容时:
实现
HTML代码
前端部分代码,样式就省略了:
城市:<input type="text" id="searchPlaceCity" placeholder="输入城市">
关键字:<input type="text" id="searchPlaceInfo" placeholder="请输入关键字进行搜索...">
<a href="javascript:searchPlace()">搜索</a>
JS代码
<script>
/* 高德地图api获取数据 */
function searchPlace()
{
var ajaxUrl="{:U('Map/searchPlace')}";
var keyword= $("#searchPlaceInfo").val(); //获取输入的关键字
var city = $("#searchPlaceCity").val(); //获取输入的城市
$.post(ajaxUrl,{'keyword':keyword,'city':city},function(data){
$('#searchResult').html('
<table id="searchTable" >
<tr id="tableTitle">
<td>名称</td>
<td>省份/直辖市</td>
<td>城市/区</td>
<td>区划/县</td>
<td>详细地址</td>
<td>电话</td>
<td>坐标</td>
</tr>
</table>
');
if (jQuery.isArray(data))
{
if (data.length == 0){
$('#searchTable').append('
<tr>
<td colspan="7">搜索不到内容,请尝试其它关键字!</td>
</tr>'
);
}else{
$.each(data,function(key,value){
$('#searchTable').append('
<tr>
<td>'+value.name+'</td>
<td>'+value.pname+'</td>
<td>'+value.cityname+'</td>
<td>'+value.adname+'</td>
<td>'+value.address+'</td>
<td>'+value.tel+'</td>
<td>'+value.location+'</td>
</tr>
');
});
}
} else {
$('#searchTable').append('
<tr>
<td colspan="7">'+data+'</td>
</tr>
');
}
});
}
</script>
PHP代码:
后台php代码,用的Thinkphp3.2框架:
<?php
namespace Home\Controller;
use Think\Controller;
class MapController extends Controller
{
public function searchPlace() {
$keyword = $_REQUEST['keyword'];//获取keyword
$city = $_REQUEST['city']; //获取城市
$url = "http://restapi.amap.com/v3/place/text";
$key = "2f18a06**********************";//高德开发者帐号给的key
$request = $url.'?key='.$key.'&keywords='.$keyword.'&city='.$city;
/* 发送请求 */
$get = file_get_contents($request);
$result = json_decode($get);
$status = $result->status;//请求状态
$message = $result->info; //请求返回信息
if ($status == 1) { //请求成功
$pois = $result->pois; //地理位置信息
$this -> ajaxReturn($pois);
} else { //请求失败
$message = "搜索失败,请尝试其它关键字!";
$this -> ajaxReturn($message);
}
}
}

0 条评论
来做第一个留言的人吧!